Kell ilyen apró dolgokkal foglalkoznunk?
Nagyon is. A tervezés során ugyanis nagyon sok összetevőt kell figyelembe vennünk, amelyek majdnem minden esetben hatással vannak egymásra. Ezen kívül befolyásolják az olvashatóságot, a vizuális hierarchiát, a kontrasztot és emiatt a használhatóságot és a megjelenést is.
Mutatok pár ilyet, amik csupán apró változtatások, de ha odafigyelsz ezekre, sokkal jobb hatást érhetsz el és ezeket azonnal tudod használni is.
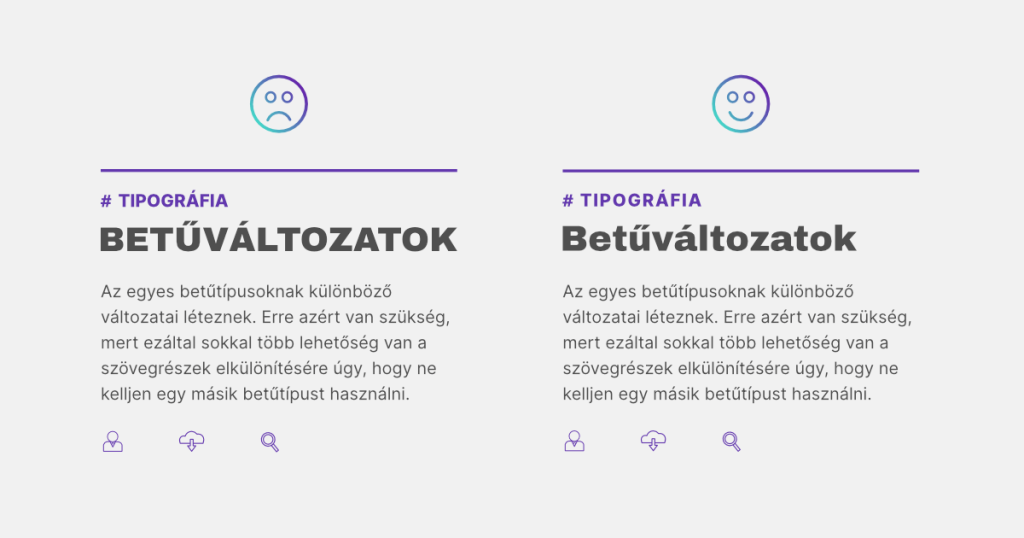
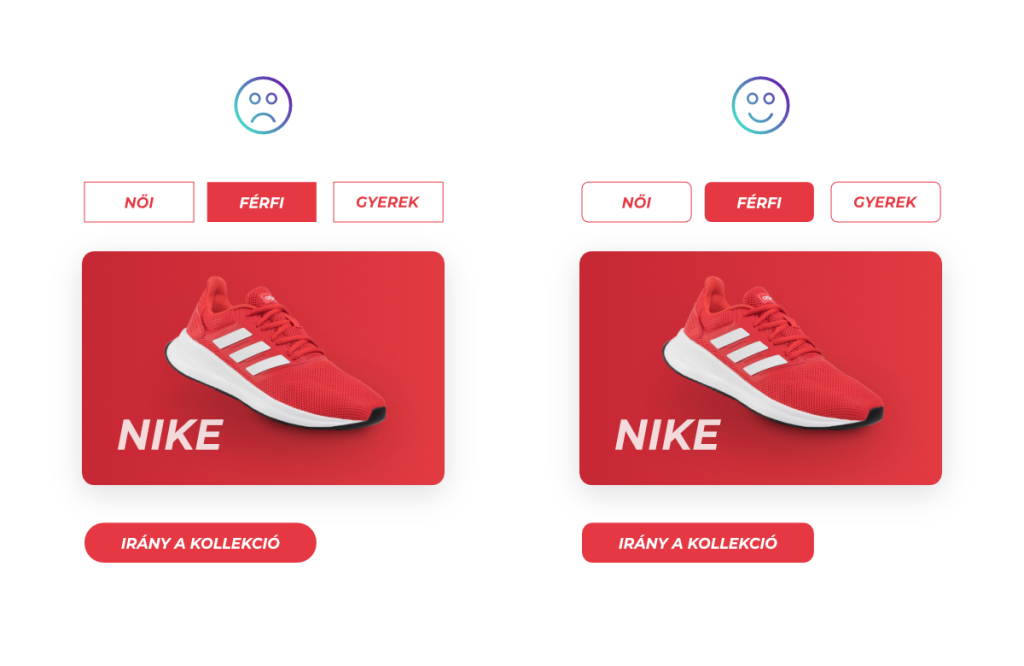
Csupa nagybetűs szövegeket csak a rövidebb alcímeknél használj
Ha csupa nagybetűt szeretnél használni, ezt inkább csak rövid, egysoros alcímeknél tedd, ugyanis így sokkal jobban fognak kinézni a szövegeid. Hosszabb szövegeknél vagy címeknél ez nem annyira szerencsés, mivel olvasni is nehezebb.
Az egyik legjobb hely a nagybetűs szöveg használatára azok a rövid, általában csak egy vagy két szóból álló kifejezések, amelyek a címek felett jelenhetnek meg.
tipp: Ha ezeknél a nagybetűs alcímeknél növeled egy kicsit a betűközöket, még jobb lehet az eredmény.

Válassz a címekhez megfelelő betűtípust
Minden betűtípusnak megvan a saját hangulata, amit ha jól használsz, sokkal jobbak lesznek a terveid.
Válaszd ki a megfelelő betűtípust, ami illik a tervhez és a tartalomhoz is. A megfelelő betűtípus használata ugyanis nem csak a megjelenést befolyásolja, de erősítheti a üzenetet is.
A megfelelő betűpárosítás használata elsőre nehéznek tűnhet, főleg ha még csak most kezdesz ismerkedni a tervezéssel vagy a tipográfiával, de sok eszköz van, ami ebben segíthet.
Ezen a weboldalon például konkrétan ehhez kapsz segítséget: Typeinspiration.com

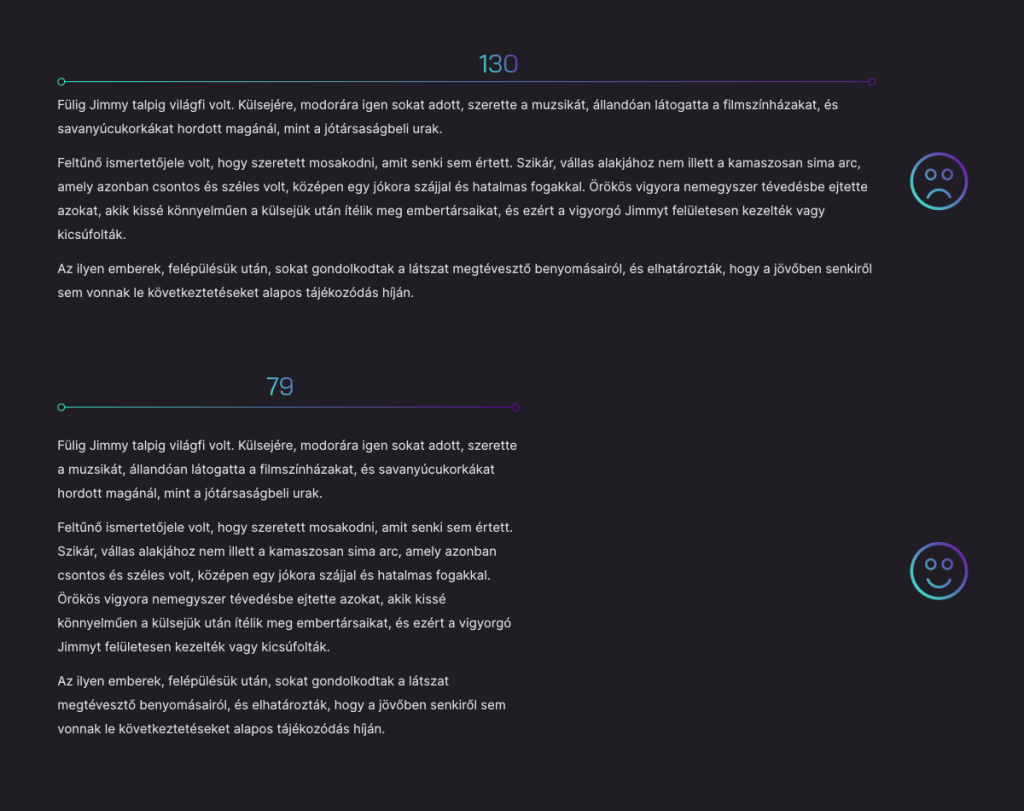
Válassz megfelelő sorhosszt
Gyakori hiba a tervezés során, hogy nem figyelünk eléggé a szöveg olvashatóságára és a törzsszövegünknél túl hosszú sorokat képezünk.
A hagyományos szövegeknél körülbelül 60 – 80 karakter az ideális sorhossz, amely akár sorkizárt szedéssel is egyenletes megjelenést eredményezhet. Az ennél hosszabb sorok már fáraszthatják a szemet folyamatos olvasáskor.

Javítsd a címsorok optikai egyensúlyát
Míg a törzsszövegek esetében a betűközök csökkentése nem jó ötlet, a hosszabb címsoroknál ez jól működik.
A címsorok általában sokkal nagyobbak és leggyakrabban egy vastag betűtípussal jelennek meg.
Sok ilyen fontnál a betűk közötti távolság nagyobbnak tűnhet és ez nem mindig eredményez tökéletes megjelenést. Az ilyen címsoroknál már a betűközök kismértékű csökkenése is kiegyensúlyozottabbá és olvashatóbbá teszi a szöveget.

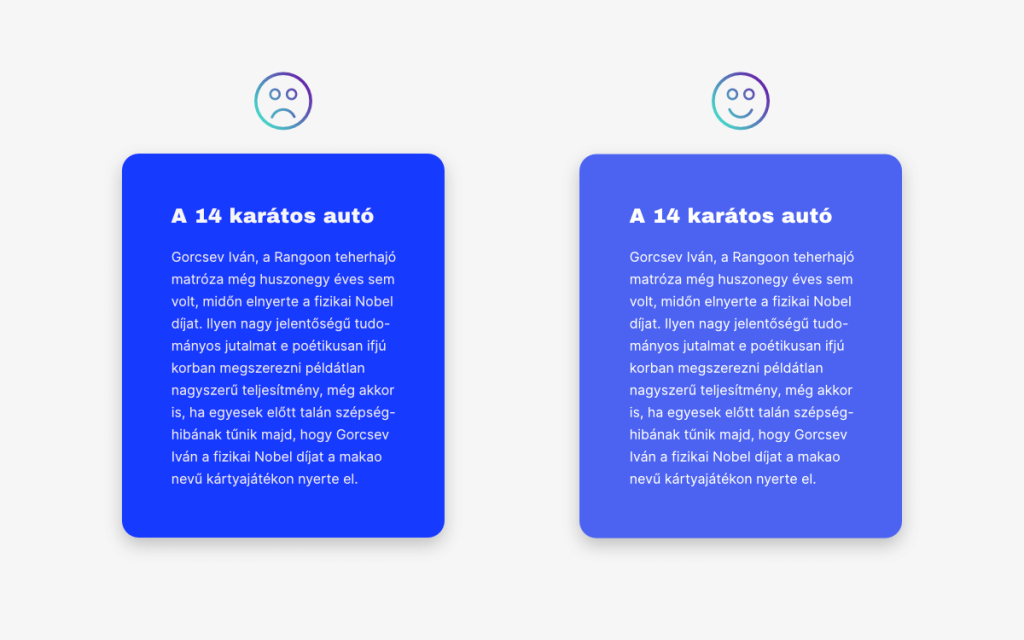
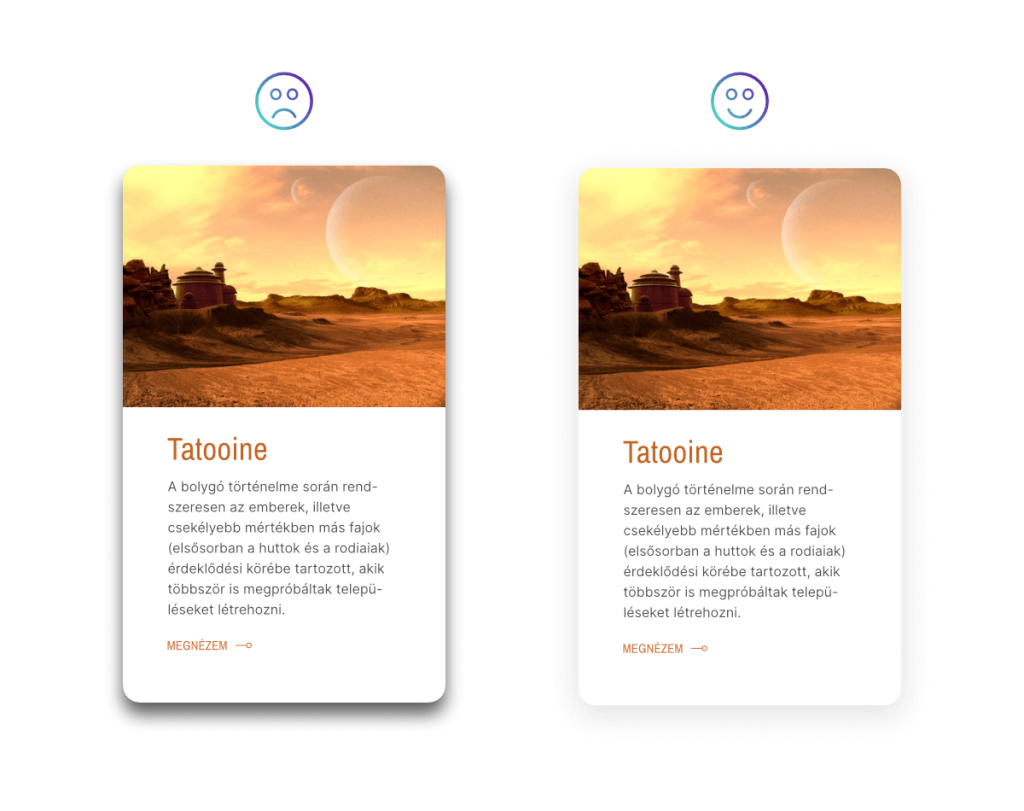
Használj árnyalatokat az erősen telített színek helyett
Az erősen telített színek jól mutatnak egy webhelyen, de ha ezeket szövegek hátterénél használod, akkor eléggé fáraszthatják a szemet.
Az ilyen erős színeket csak mértékkel használd, vagy használd helyettük a szín valamilyen tompított, szürkeárnyalatos verzióját.

Használj lágy árnyékokat
Az árnyékok jól néznek ki, és használatukkal nem csak hangsúlyozhatjuk a weboldal egyes elemeit, de segítenek a vizuális hierarchia kialakításában is.
Ha a tervezés során árnyékokat használsz, ezt mindig szinte csak láthatatlanul tedd. Egy sötét árnyék túl erős kontrasztot, valamint nagyobb hangsúlyt eredményezhet és nem is szép. Ha egy ilyen lágy árnyékolásnál a kiterjedést is csökkented egy kicsit, azzal még jobb eredményt érhetsz el.

Tartsd összhangban az elemeket
Mivel a megszokás nagyon erős bennünk, ezért sokszor azt gondoljuk, hogy ha valami egyszer ugyanúgy működött vagy nézett ki, az a jövőben is így lesz. Emiatt a weboldalakon is ezeket a megszokott dolgokat várjuk el.
Legyen szó elrendezésről, vagy az elemek megjelenéséről, emiatt mindig légy következetes a tervezés során. Ha egy gomb egyfajta módon nézett ki, akkor egy másik gomb is ilyen legyen. A megjelenésre vonatkozó döntéseidet pedig érvényesítsd az összes elemre, pl. ha valami lekerekített sarkokkal jelenik meg, akkor lehetőleg minden hasonló elem ugyanilyen legyen.

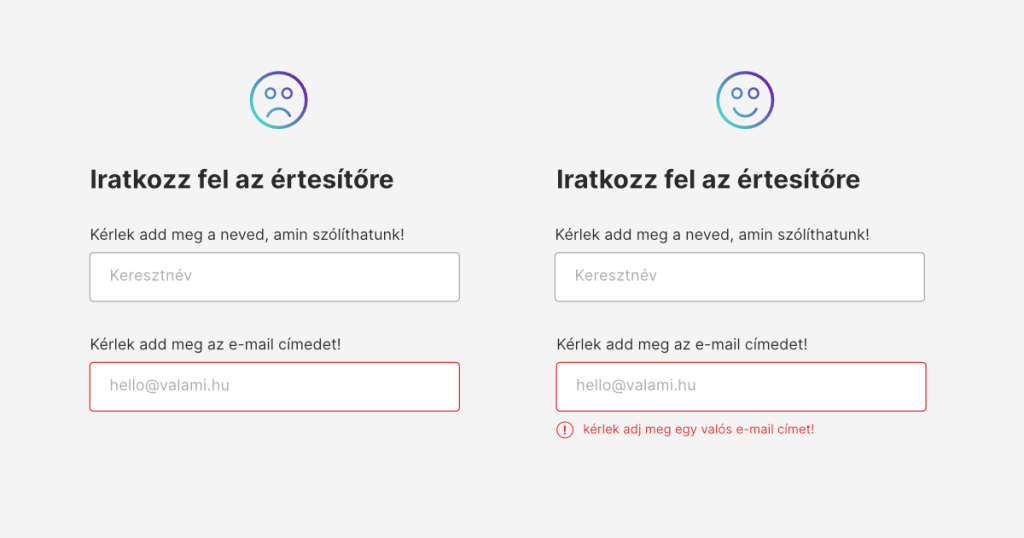
Ne hagyatkozz csak a színekre a hibaüzeneteknél
Az űrlapelemek hibakezelése és az ehhez kapcsolódó felhasználói tájékoztatás nagyon fontos eleme a webes tervezésnek, ugyanis ez a működést és a felhasználói élményt is nagyban befolyásolja.
A hibakezelés során soha ne csak a színekkel történő jelölésekre hagyatkozz. Sokkal jobb megoldás, ha felhasználót nem csak a hiba forrásáról, hanem az okáról és az esetleges tennivalóiról is pontosan tájékoztatod. A felhasználó így nem bizonytalanodik el és sokkal jobb felhasználói élménybe lesz része.

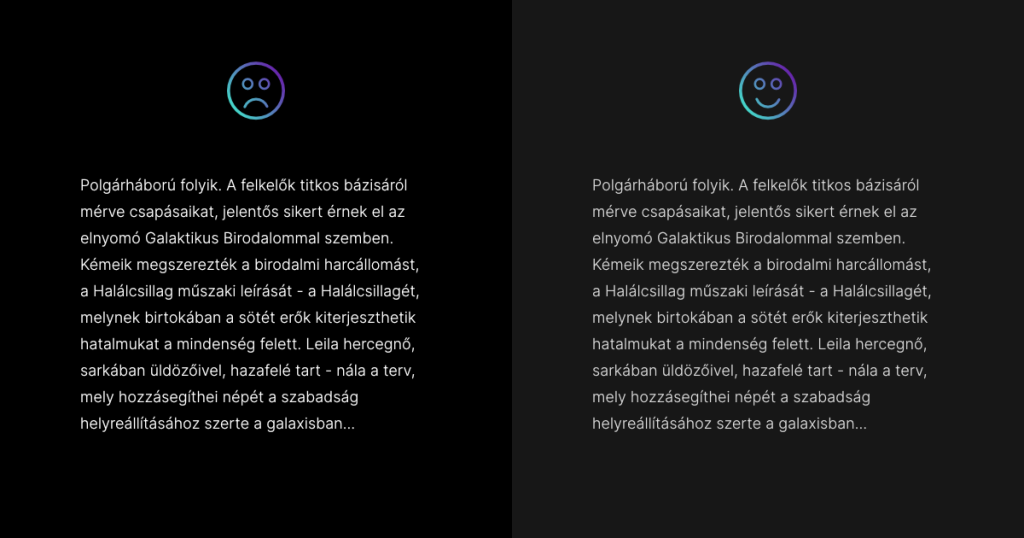
Csökkentsd a szöveg kontrasztját a sötét témáknál
A kontraszt a tiszta fekete és a tiszta fehér színek használata esetén a legnagyobb, azonban ennek a használatát mégis érdemes kerülni, mert ez például az asztigmatizmussal élő felhasználók esetében is zavaró hatást eredményezhet. (bizonyos helyeken elmosódottabban, vagy sokkal fényesebben láthatják a szöveget)
Finomabb és nem utolsó sorban „felhasználóbarátabb” megjelenést érhetsz el, ha a sötét témáknál nem 100%-os feketét használsz hárttérnek és a használt fehér szín lightness értékéből is visszaveszel kb. 10-15%-ot.